The main concept of my website is an educational guide for children between the ages of 8-11 that takes them through a condensed history of the development of technology (computers, CD's, phones) whilst introducing them to the idea of being part of a Global Village and understanding the division technology can create. My motivation for this project has come from the increasing rise in children using technology and having access to new devices from very young ages. This is something that is not only seen in households but is being encouraged in junior schools through the higher education, as schools are making the decision to eliminate basic forms of teaching, e.g. white boards, libraries, pen and paper, and replacing them with individual student tablets, electronic books and smart boards. I think it is important for this generation of children to be aware of where their current technology has developed from and also to provide them with an understanding that it is a luxury to have access to these and not every child in the world is as fortunate. The reason I have chosen this target audience is due to children being given mobile phones, Ipad's and gaming devices like X-box or Play-stations at such young ages compared to the last 10 years, and it is this generation that will be brought up with technology providing the main source of education, information and entertainment. I believe this website will be suitable for this particular target group as they are computer literate, and the topic of technology is something that would interest them and they will be able to relate to. e.g. my Grandad had that wireless, or my mum had that walkman. It may also add humour to the website as this age group may find the 'out-dated and old-fashioned' technology funny compared to contemporary devices. This website will also be suitable for this target group as there will be a page on future technologies that will enable them to get an insight into what is to come and if technology will ever stop developing.
2. Project timeline-
3. Product description -
The website will be an educational guide through
the development of technology across all devices and platforms, for children
between the ages of 8-11. It will enable them to see a visual history of how
and where current technologies have developed from, whilst also providing a
brief history of what that specific technology enabled people of that era to
achieve at that time. The website will also show children where they fit in
terms of a global village, whilst expanding their knowledge on how technology
can also divide people, households, countries as well as bringing people
together. My aim for this website is to produce a fun, coherent, simplistic,
visual timeline for children to explore and appreciate, whilst eliminating any
ignorance about the availability of current technologies. My website will provide children with an interest
in the future of technology and may even provide them with a drive to find out
more about this area and even create possible interest in subject
choices/degrees/careers when they are older. It is important that this specific
age group are coherent in these developments as it is these upcoming
generations that will be taking the next steps in technology and will be living
in a completely computer literate environment and new devices/platforms will
become a passive and normal part of their lives.
I want the website to be colourful and
reflect the positive, opportunistic qualities that the concept of a global
village brings whilst also using traditional primary colours that children can
relate to and enjoy. The website will have simple and understandable
navigation, to avoid confusion and complication on the site.
I want to use a character to act as a visual guide that ‘takes’ the children through each time period, and performs the role of an online ‘buddy’. The character itself will be a still image that will in a prominent position on each page. I want the character to be relevant to the theme of technology but also to be a fun and be able to stand outside of each time period as a contemporary character leading the user through a type of time machine concept. The character that I think would best fit these requirements would be a ‘robot character’ as it is a personified piece of technology that represents contemporary developments and also represents the idea not knowing where the future will take technology users. As this website will be for girls and boys, the character needs to apply to both groups and therefore a robot suits this with an ambiguous gender. I think this will provide them with an extra element of fun, but also lets each webpage come to life as they are being presented it by an online character. The character will introduce itself on the Home page, and will appear on every web page to provide consistency throughout the website, whilst adding bites of information in the form of speech bubbles, and even encouraging the children to click on specific videos/links etc.
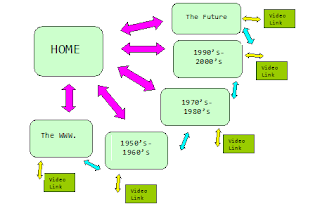
4. Flowchart and Wireframe -